It’s that time a year again… where we ditch our new year’s resolutions and get real. Diets, bad, donuts good. Mmmm… donut.
And of course I peer into my crystal ball and predict what’s going to happen in the new year… Your favorite celebrity couples will break up. Politicians will be replaced by robots. And design will rule.
So here’s my thoughts on UI and UX design trends for 2019…
Personality-Driven Interfaces
As I mentioned in my post last year on Designing Beautiful Digital Products with a Distinctive Personality, that one of the most highly rewarding – and extremely difficult – aspects of developing popular and engaging digital products is establishing the product’s personality and art direction.

Personality and art direction are deeply interconnected and have the power to invoke deep and unbridled passion and loyalty amongst a large user base, which will lead to millions of users and extraordinary engagement… or it can cause users to hate your product and never use it again.
Personality is becoming more critical in today’s digital world where voice user interfaces (VUI) and artificial intelligence (AI) are becoming more prevalent, where users may interact solely with a voice (e.g. Amazon’s Alexa) or chatbot. Your product’s success will quickly unfold within the first few minutes a user interacts with your product.
I believe this trend will continue in 2019 and beyond until it’s firmly embedded into the fabric of all things digital. Click here for a step-by-step guide on how to implement a unique personality for your digital product.
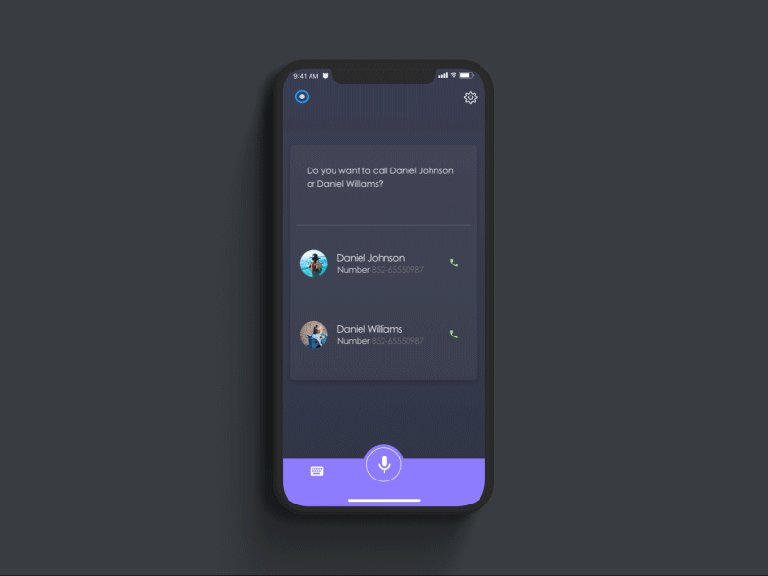
Voice User Interfaces (VUI)
The world was introduced to Voice User Interfaces (VUI) when Amazon released the Echo in 2014, and “Alexa” was born. Ultimate laziness transpired. “Alexa, do the dishes.” “Alexa, walk my dog.”
VUI’s are auditory and tactile interfaces that enable voice interaction between people and devices. They can be a primary mode of user engagement, or supplementary to visual interfaces. Anything from a light that blinks when it hears your voice to an automobile’s entertainment console.

The great thing is that VUI’s don’t have a visual interface — it can be completely auditory or tactile (ex. a vibration). This totally transforms how users engage with products and experiences. VUI’s will continue to evolve beyond the basic in 2019 and fully emerge as a primary means of communications, interactions, and new experiences.
And as I mentioned above, personality will take center stage of the best products and experiences.
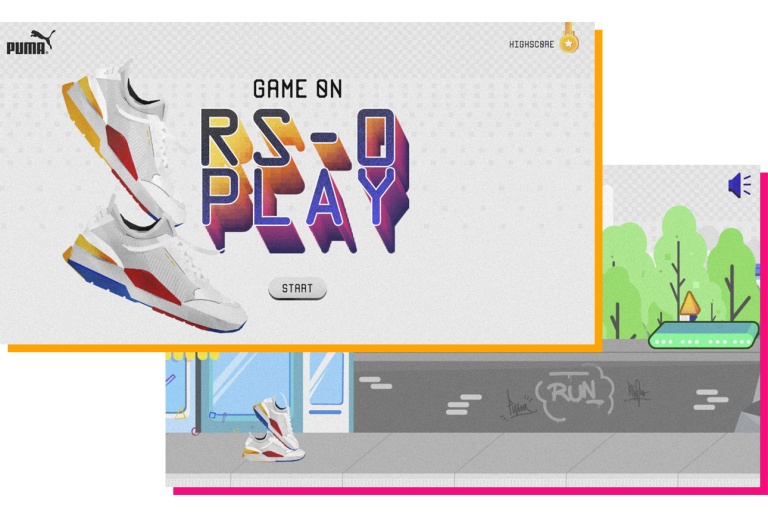
Retro Design Aesthetic
Old is new again, thanks to the hipsters and old school designers like myself. We honestly didn’t have anywhere else to go with flat design, so we have to reach into the past and bring back all the awesomeness of the 80’s and 90’s design elements to really bring flat design alive with a new modern aesthetic. Or from any generation really.

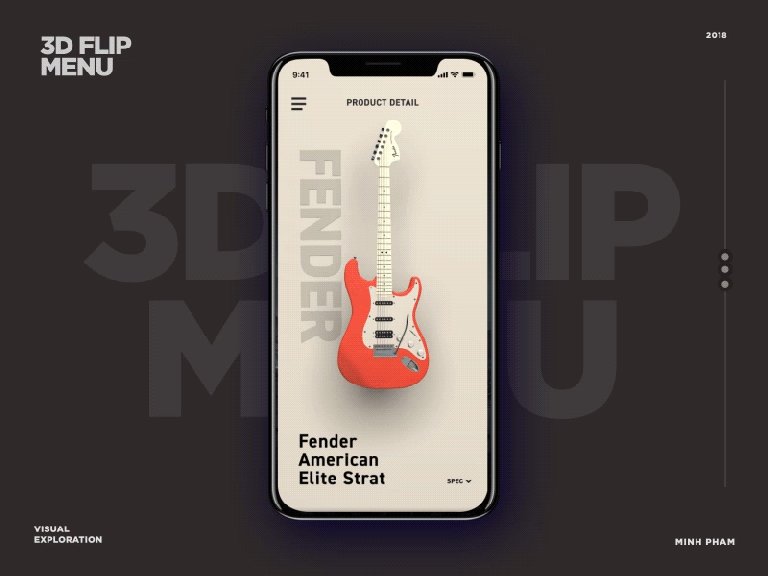
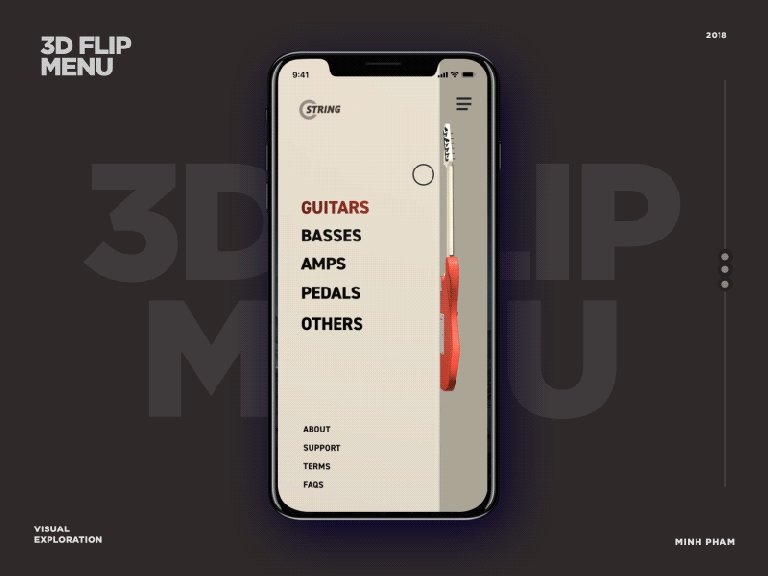
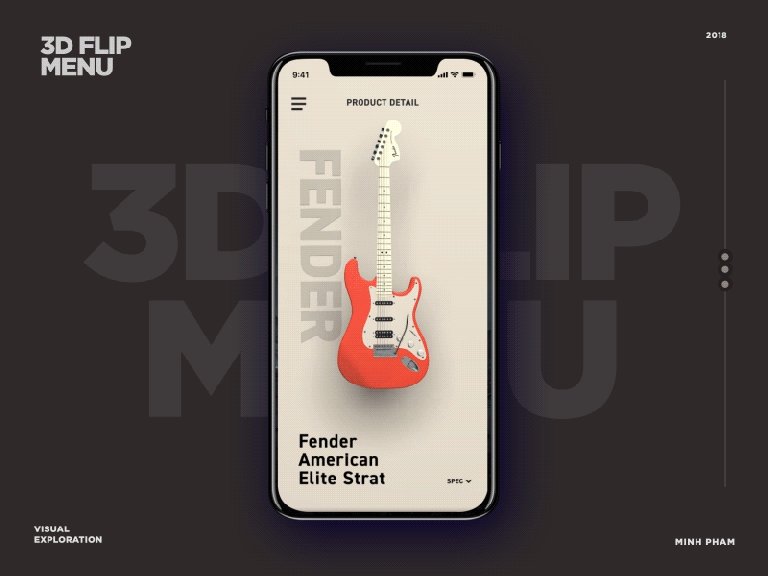
3D Everywhere
3D graphics, animation, and augmentation have been used in the movies for a long time, but only recently they’ve found their way into digital products. We can thank faster internet speeds, more powerful devices, and even better browsers for these luxury graphics upgrades in our digital experiences.
We’ll see 3D graphics, animation, and augmentation in all sorts of digital products and experiences in 2019. From awesome 3D animated videos to subtle menu animations.

Of course this means us designers may have to learn yet another skill. ![]()
Micro-Interactions
Micro-interactions are designed to surprise the user and create an experience that is inviting and human. Every time you make a small action on a website or mobile app and there is a specific response to it, this is a micro-interaction.

When you refresh a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is—you guessed it— a micro-interaction.

You may have seen these used sporadically over the past couple of years, but moving into 2019, websites and mobile apps will heavily feature their more interactive incarnations. Hover and scrolling animations, unique sounds, and much more. This is an awesome way to better engage your audience in your digital products, to subtly transmit information to your users about their actions and usage, and make your products feel smarter.
Maximalism
Minimalism has helped streamline digital products over the last 5-10 years, helping enhance usability, readability, and navigation. The result has made products idiot proof and skyrocketed engagement, even if users yawned in the process.
2019 will be the year where we spice things up a bit. We’ll add more design elements, animations, and element layering over minimalistic design, creating a new aesthetic I’ll call “maximalism.”
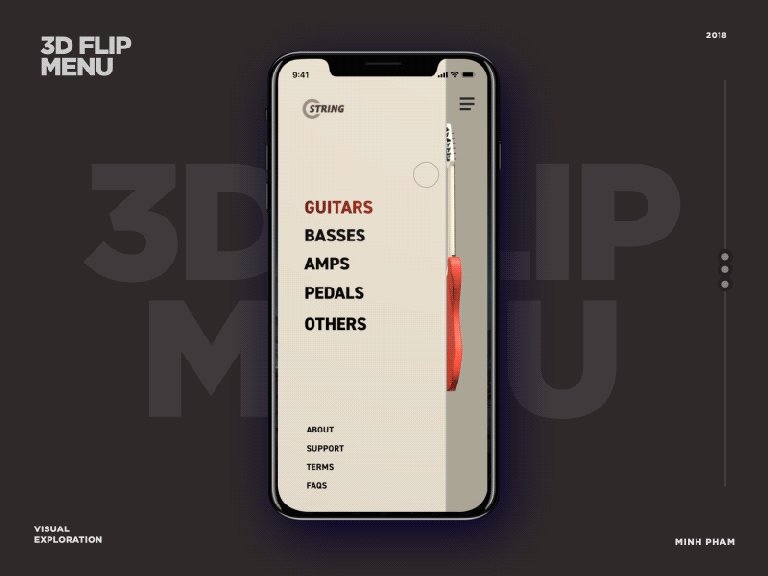
Floating Navigation Menus
Navigation menus have evolved quite a bit over the years, and really play a large part in not only helping your users navigate your site, but they’ve become part of the overall product and brand experience.
And just when you thought you’ve seen it all…
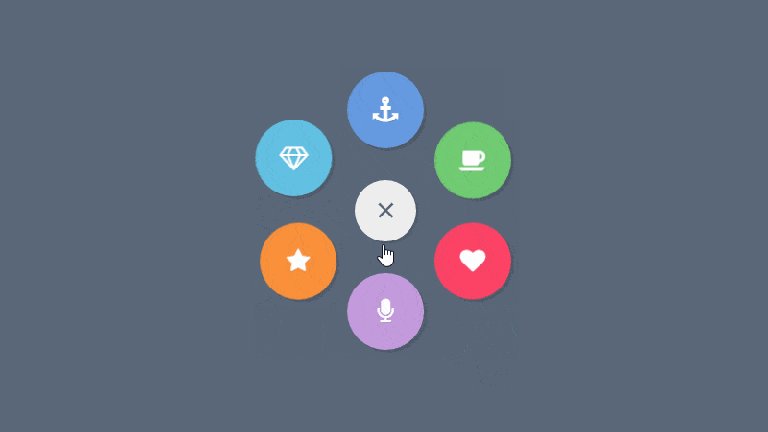
Floating Navigation Menus are the new kid on the block. But don’t confuse them with sticky headers or sticky navigation. No no. They’re much more than that.

They’ve detached themselves from the traditional bounding box of a computer monitor or mobile device and now they… float. On top of the content.
On websites, they can be found floating on top of the content at the top of the page. On mobile apps, you can find the navigation menu floating in the bottom right or left.
Variable Fonts
Crazy to believe that just a few years ago we were forced to rely on just a few typefaces to deliver all our content over Skynet.
That’s all changed. Now there’s a ton of gorgeous typefaces, leading to an explosion of interest in typography, typeface design, and consumer interest in beautiful fonts.
And now with the release of Variable Fonts, things will continue to kickass. It’s actually a joint project between the biggest names in tech (and typography) — Apple, Google, Microsoft, and Adobe — the Variable Font project enables a whole new form of typeface design.

It’s officially an addition to the OpenType format, where it allows type designers to interpolate a font’s entire glyph set or individual glyphs along up to 64,000 axes of variation (weight, width, etc.), and define specific positions in the design space as named instances (“Bold”, “Condensed”, etc.).
Simply put, a single font file will behave like multiple fonts.

