It’s that time a year again… where we reflect on the past year to see what worked and what royally sucked needs to be improved. It was incredible to witness the power of design utilized broadly within organizations to propel innovation and gain competitive advantage over competitors.
I also had a blast sharing my passion for design at the Design Thinking Conference in Austin back in April, as well as the Financial Experience Design (FXD) Conference in Boston in October.
Excited for the year ahead, where I predict these design trends will be popular in 2020…
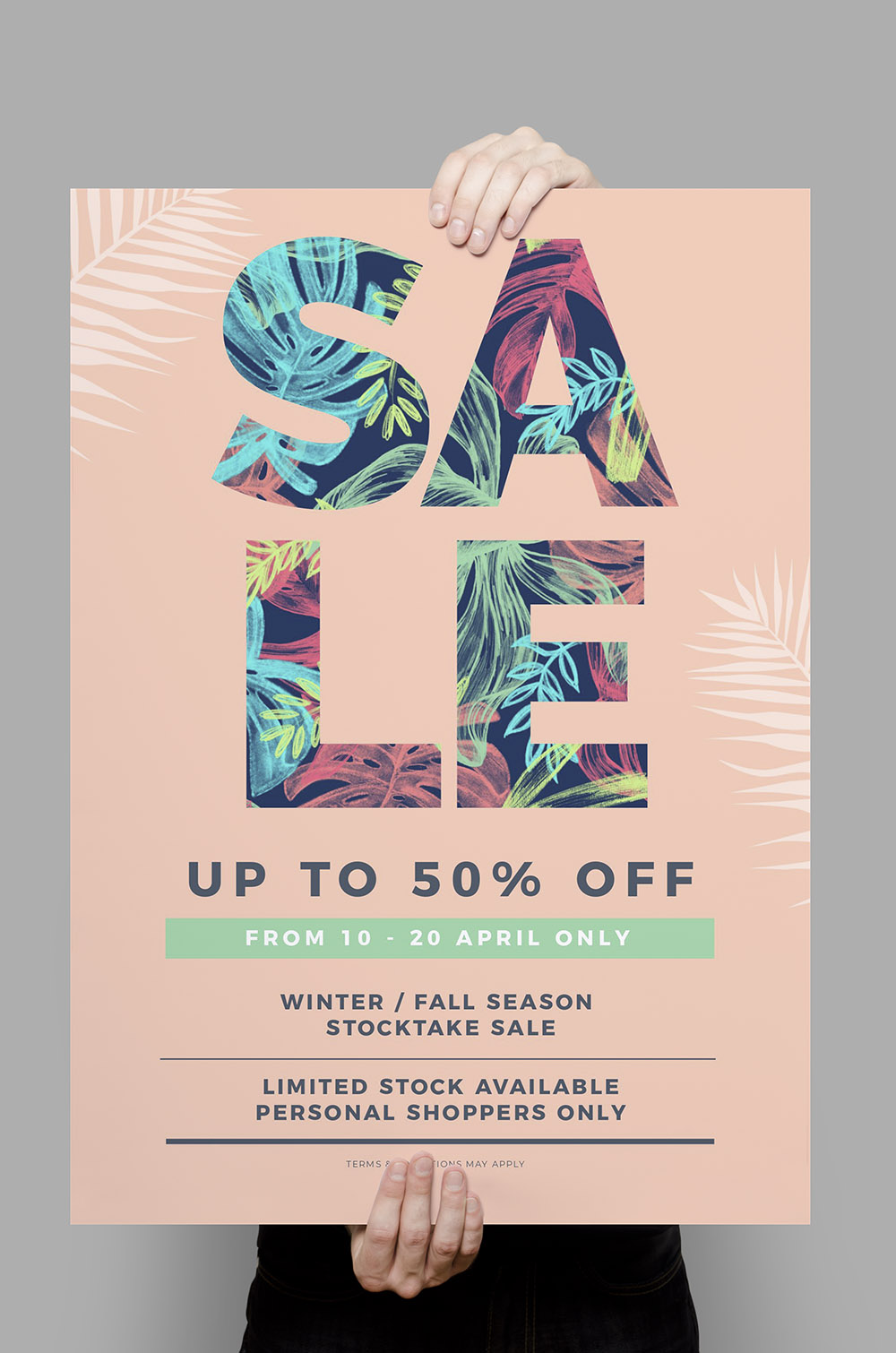
Trend #1: Image + Text Masking
This has been popular in print for years and years, but is only now starting to appear in the digital space. I predict that this will explode in 2020.

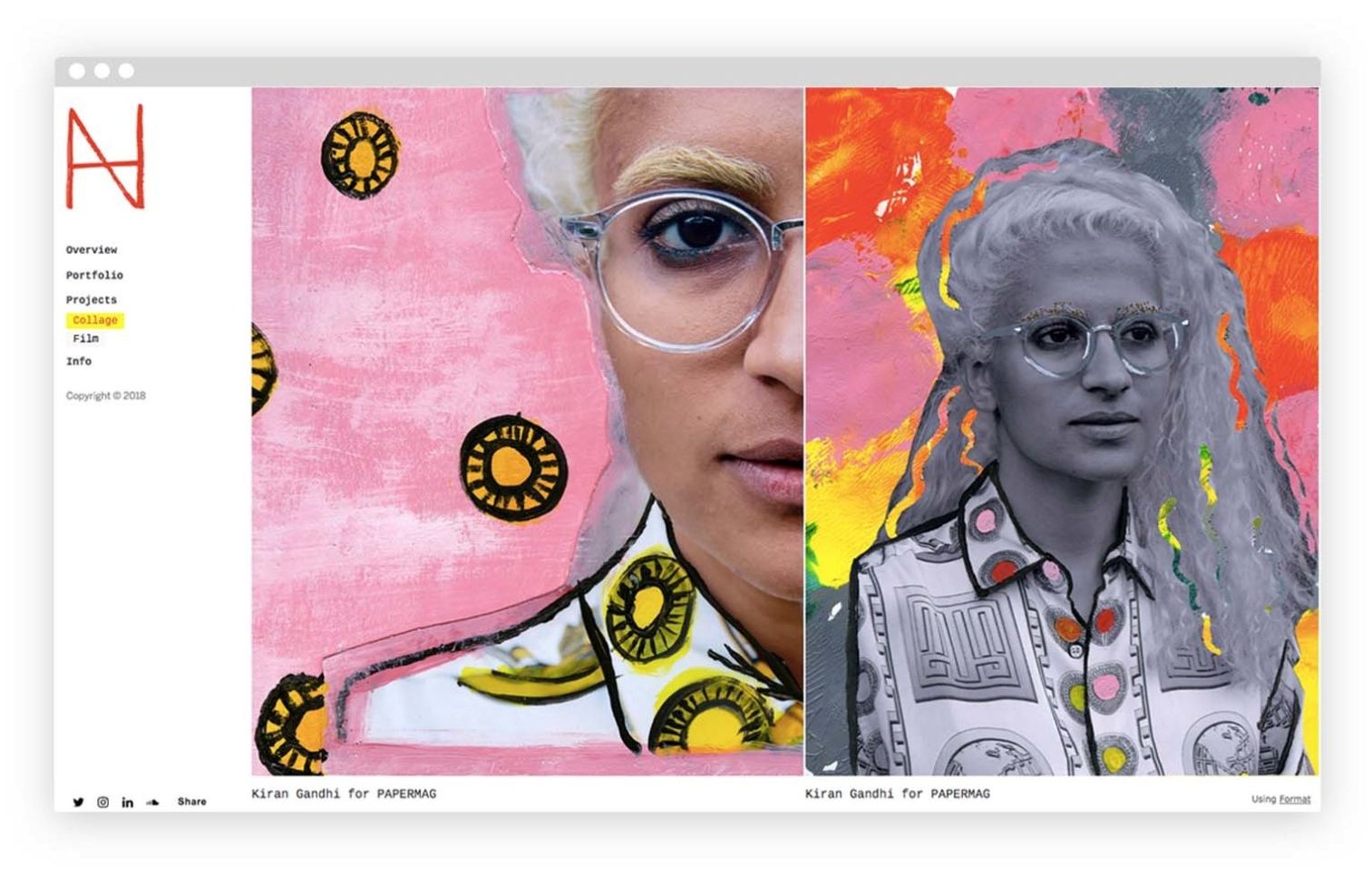
Trend #2: Collages of Drawings and Photos
Collages are getting hotter by the minute. This mixed media really helps to create more engaging and rich experiences – over the use of traditional photography – and are popping up in big brands, especially retailers like Gucci (see image below).

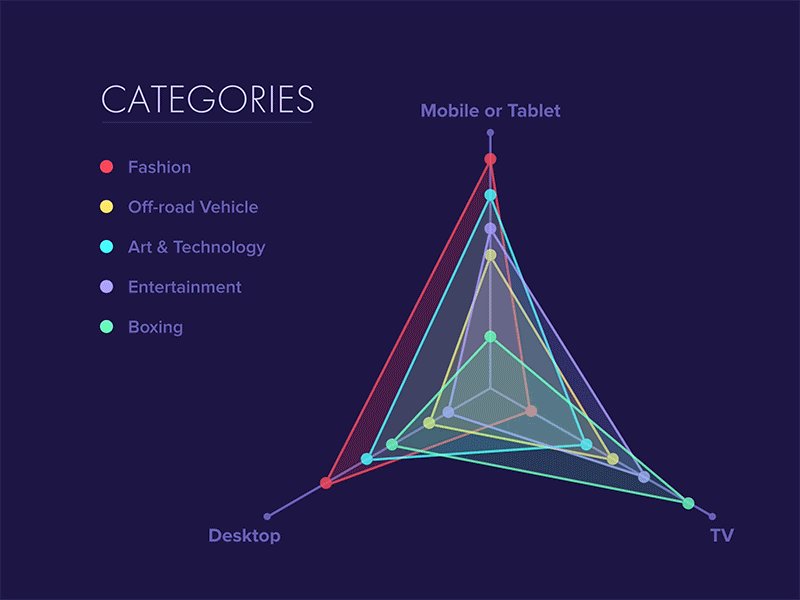
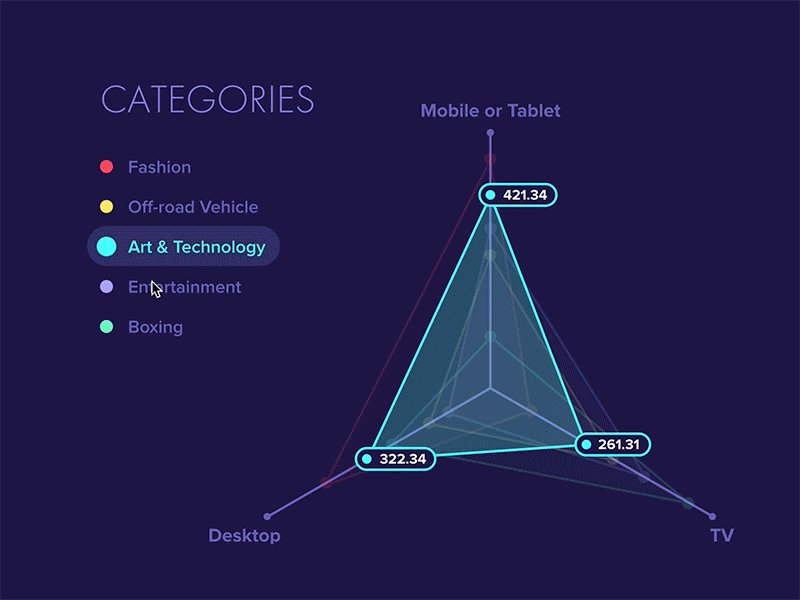
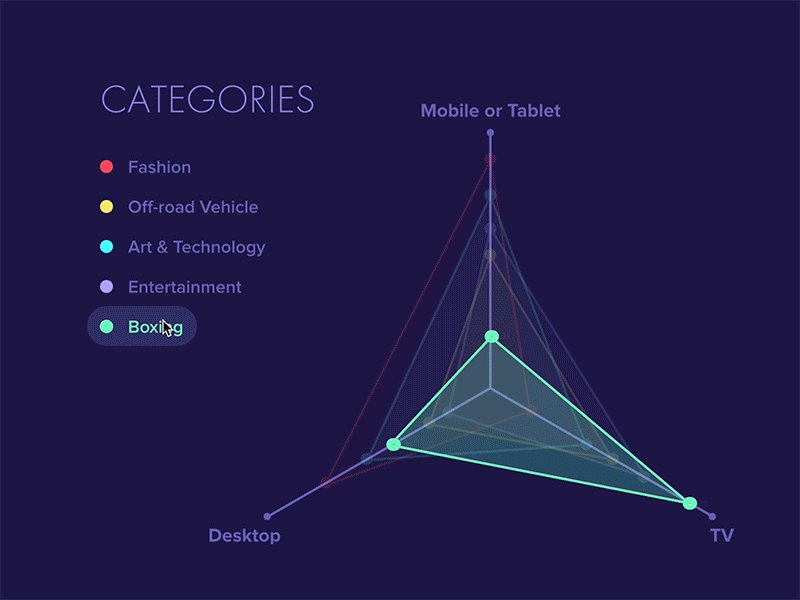
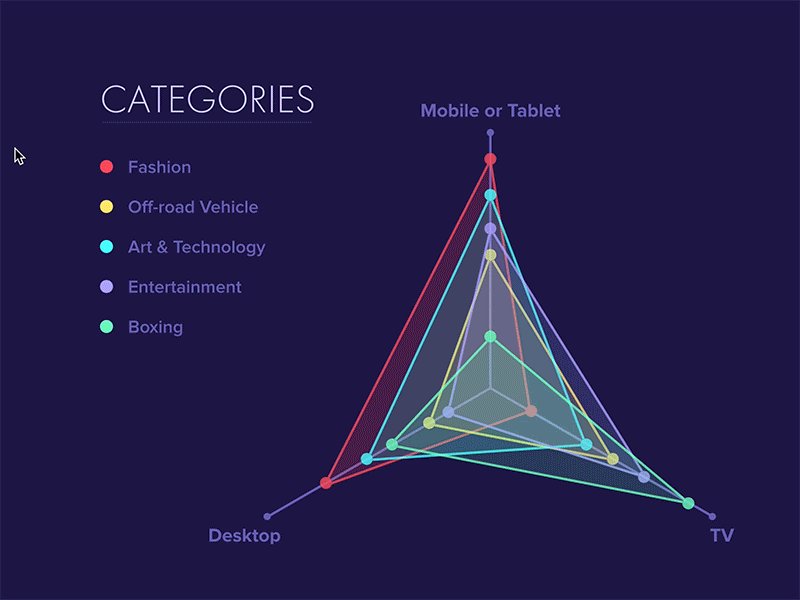
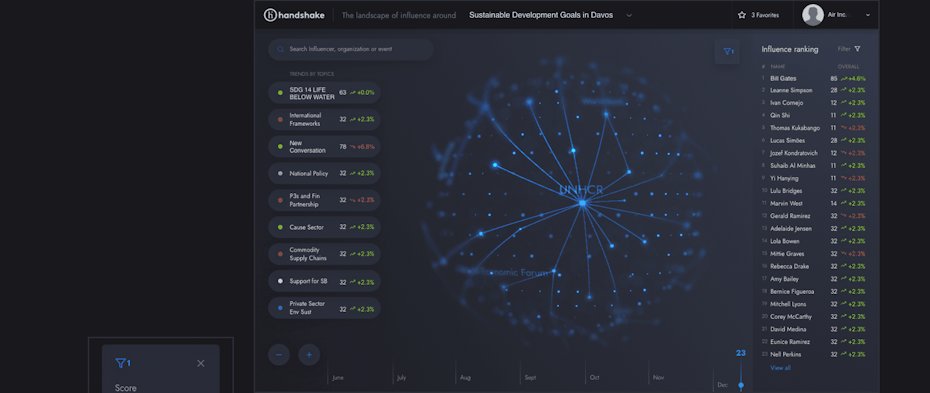
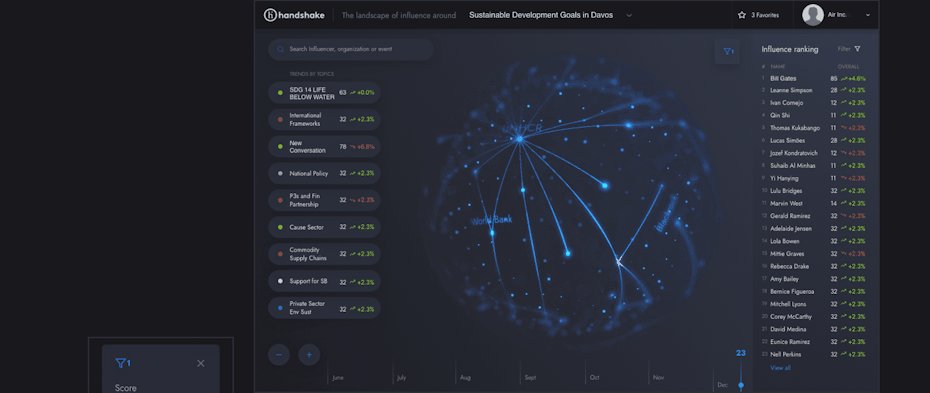
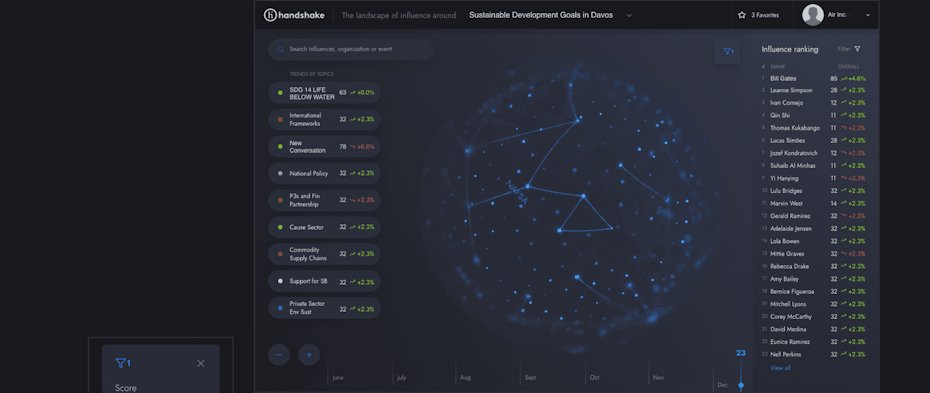
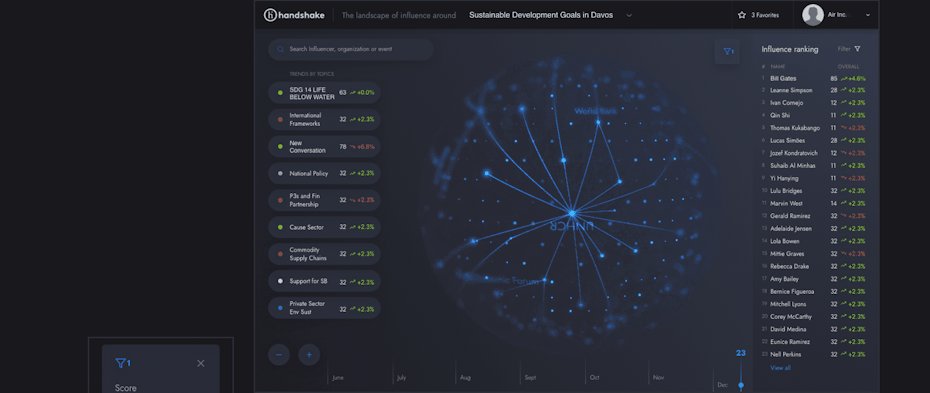
Trend #3: Live Data Visualization
As I mentioned in another post on Data Visualization, data surrounds our lives… every action, transaction, and interaction can be captured, stored, and analyzed. It powers our lives in unique and meaningful ways, from finance to shopping to exercise.

The great news about all of this data is that it’s providing a unique opportunity for companies to elevate their user experiences and customer experiences through the use of live data visualizations.

Trend #4: Isometric Illustrations
I’ve loved these for a long time, but only recently have companies come around to the idea of utilizing illustrations instead of photos to create a professional appearance. These Isometric illustrations utilize a method for visually representing three-dimensional objects in two dimensions.

They’re a great way to grab a customer’s attention as well as present complex information in a visually appealing style. They do require a lot of time to create, or you can get free illustrations from Freepik or Isoflat.
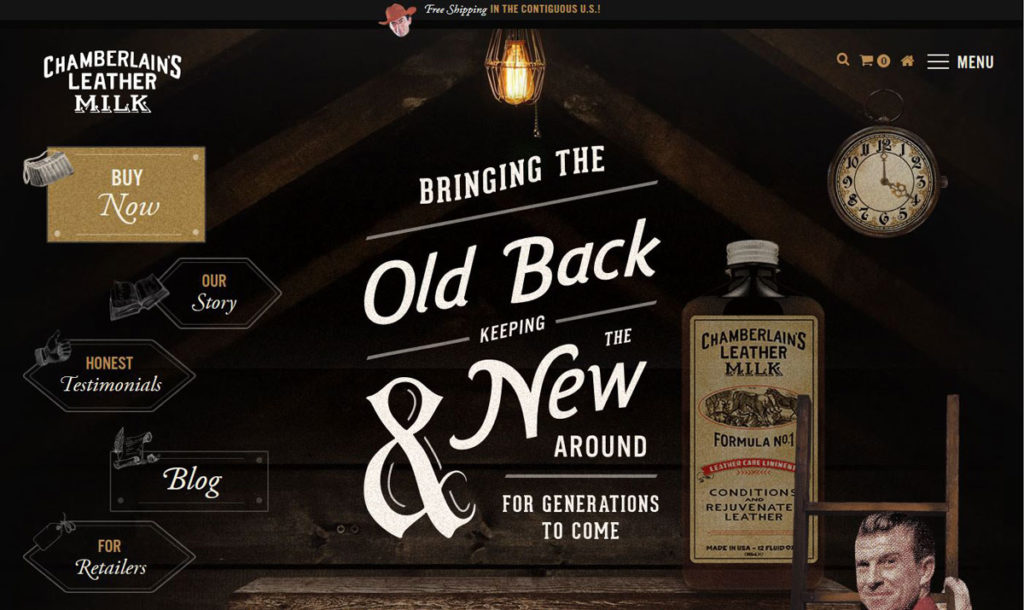
Trend #5: Vintage Style
What’s old is new again. Just like I mentioned last year for retro style making a comeback.
Design concepts from decades ago are making an impact in today’s digital universe. The thing that appeals to me most about vintage design styles is the sense of nostalgia they invoke with users.

Pair that emotion with a modern interface and patterns and you’ve got a combination that’s hard to ignore.

Trend #6: Bright Iconoclastic Illustrations
Nothing captures the eye more than bright iconoclastic illustrations. A great example can be found on Crowdwise (see below).

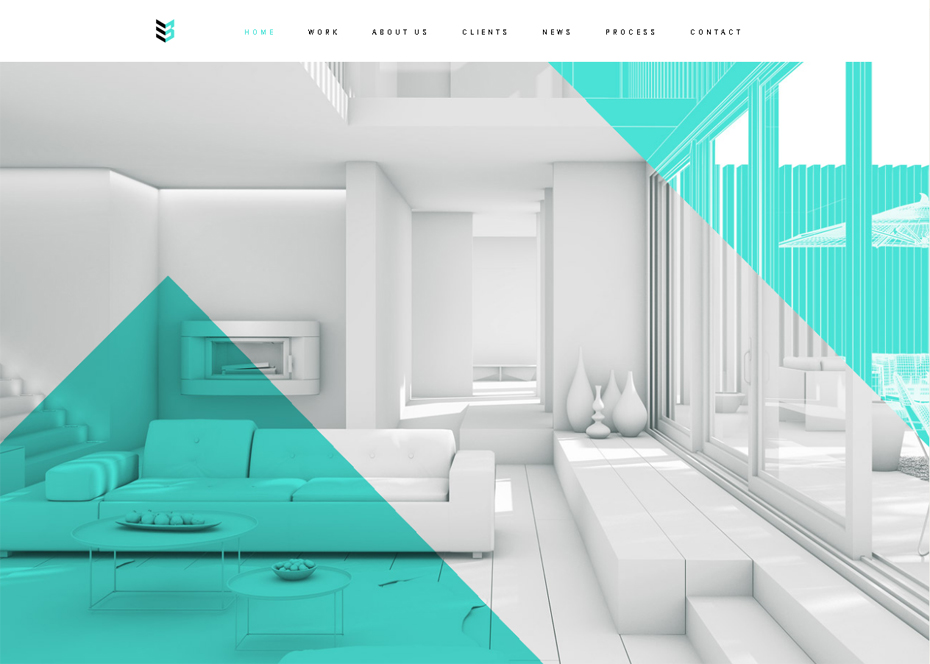
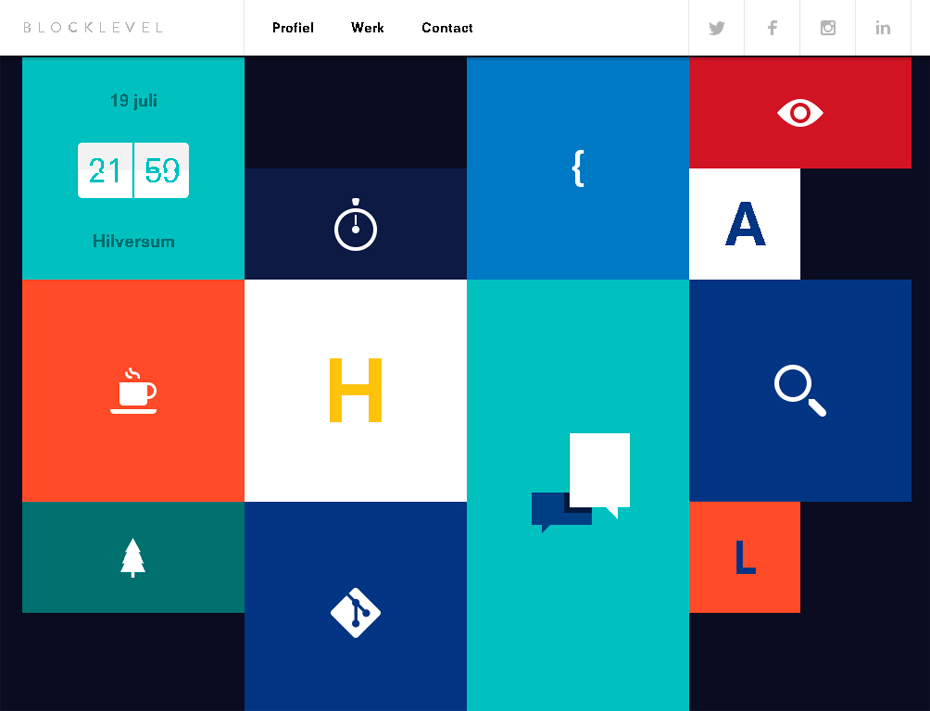
Trend #7: Geometric Designs
I’m a huge math nerd, so I like seeing geometric elements added to digital products to help bring order to chaos.

These geometric design elements can be utilized for everything from graphics to navigation to dividing up content sections.

Trend #8: Cyberpunk Color Schemes
What was Elon Musk thinking? Oh wait, we’re not talking about the Cybertruck.
The Cyberpunk color scheme requires a unique client to love this approach in order to do it justice, because you’ve got to go all in or it won’t work. If used broadly on a website or mobile app, it may evoke a melancholy or somber mood – and that might deter customers from buying. But I would recommend cyberpunk color schemes for a dark mode approach for finance or analytics dashboards.
I’m predicting this will catch on for smaller graphics, photos, videos, and widgets before it goes full Tron on digital products.
Trend #9: Paper Cut-Out Collages
Matisse would be proud. Enough said.


Trend #10: 3-Dimensional Illustrations
As we move towards augmented reality (AR) and virtual reality (VR) experiences, I’m betting big on seeing more 3D integrated into digital products.

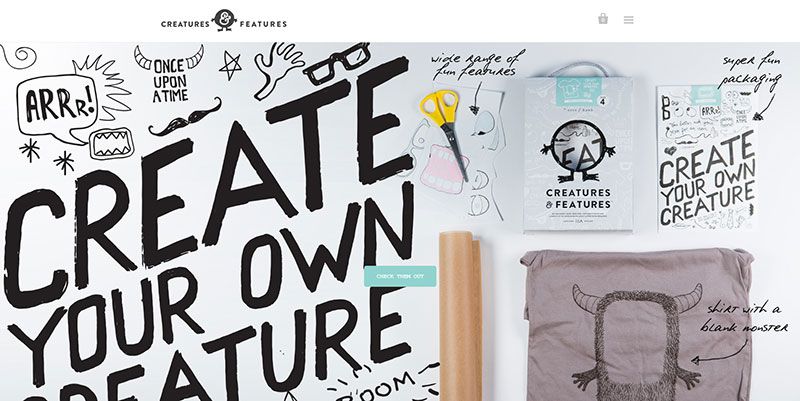
Trend #11: Hand Lettering with Big Personality
I’m a huge fan of hand lettering that breaks free from limited font libraries, as well as awesome digital experiences with original personalities.

I recommend utilizing hand lettering to truly convey a unique aesthetic to amplify the personality you’re crafting for your digital product.

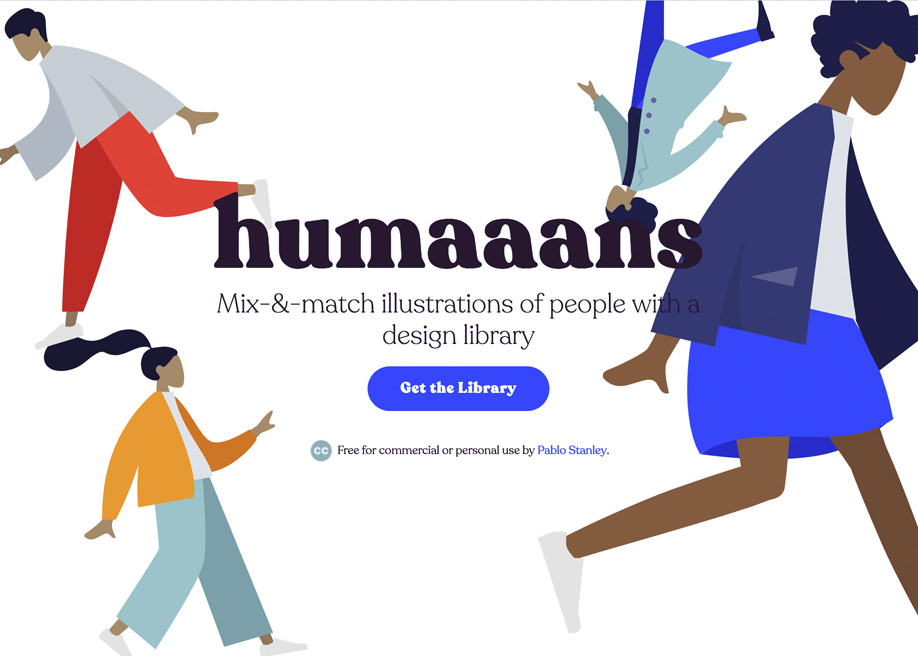
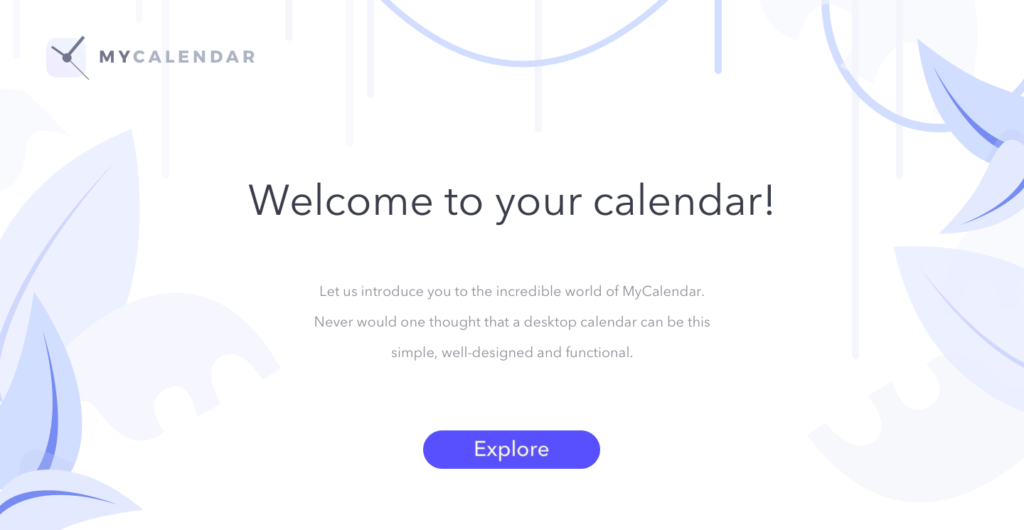
Trend #12: Simple Illustrations
As illustrations become more mainstream, they’ve grown more elaborate and complex (see Isometric Illustrations). The new trend I’ve seen is utilizing simple illustrations for backgrounds and accents.

These help break up the monotony of text or photo-heavy websites, and can also provide fillers in between content sections.

Trend #13: Bevels + Chisels
Call me an old-timer, but I remember using Photoshop 1.0 and using bevels and chisels waaaay too much. Granted, I’d have to wait about 3-5 minutes for it to render every time I used it, but well worth it. Anyways, it’s making a comeback. And it’s glorious.

Trend #14: Street Art Styles
Nothing stops me in my tracks more than awesome graffiti and street art… until I’ve realized I’m in the wrong part of town and start running. But I love this trend and I’m betting it will be popular, especially in backgrounds and mixed media collages.

Trend #15: Line Art
This is another great way to break free from the monotony of stock icons and photography that plague the internet. Definitely helps to create a unique personality for any digital product.

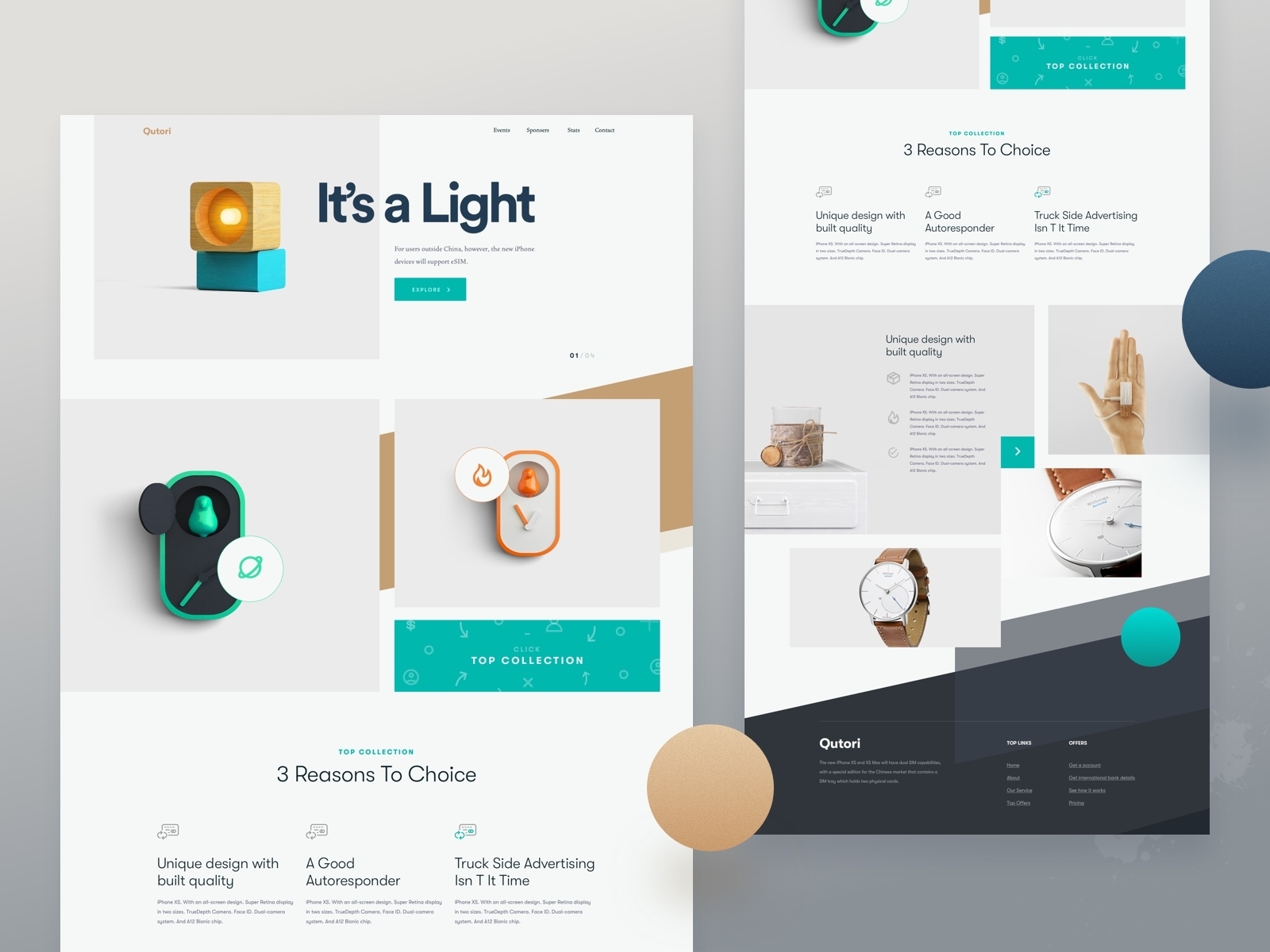
Trend #16: Overlapping Between Sections
This was pretty big in the last couple of years, but generally isolated within a specific section or graphic. Now we’re going big by adding overlapping everywhere to better connect diverse content.