COMPANY // GoCanvas 
PRODUCT // App Builder 
GoCanvas App Builder is an online tool that helps you replace paper forms and processes with efficient mobile business apps and forms to save money and time on data collection, management, and distribution. The App Builder tool allow businesses to build and customize their mobile apps and include functionality like GPS location capture, photos, signature capture, and reference data.
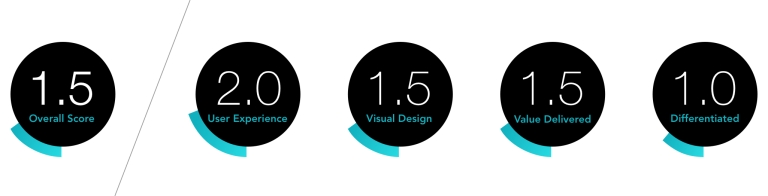
DSRUPTR REVIEW //
GoCanvas reached out and asked me to review the App Builder with a focus on new users since they have a 75% abandonment rate with that segment. Here’s what I provided…
There’s a ton of great features and functionality, but it’s obvious that engineers designed the user experience because the usability is horrific and it’s not intuitive to use (even for advanced users like myself). Easy to tell they have a high abandonment rate because there’s no concept of where to start, what’s remaining, or how to resolve errors. And it’s also obvious they didn’t talk with any end users because there’s no user segmentation in the experience (new vs returning users, novice vs advanced, etc.).
The visual design is uninspiring and bland, and the value delivered doesn’t match the extremely high price of $90/user. There’s a lot of competitors in this space, and users are better off using another free tool like Zoho Creator or even Google Forms to create responsive forms that provide most of the same functionality for free. The good news is that there’s a lot of potential for improvement and no where to go but up.

Primary Issues with App Builder:
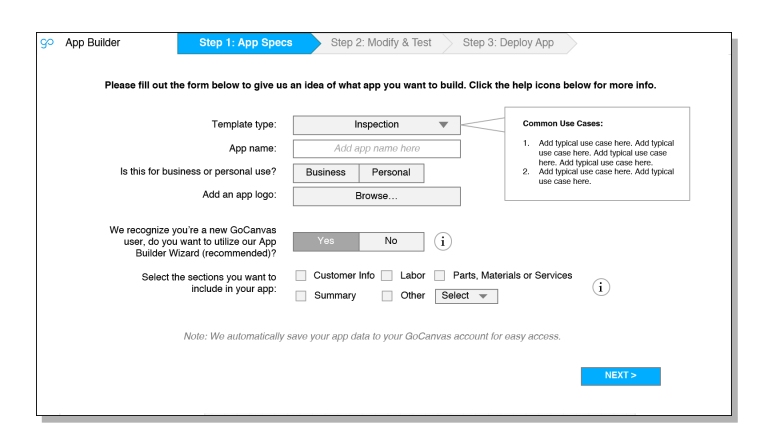
- Long Registration Process – It’s not clear why my information is collected in 2 forms vs 1 form.
- Confusing Walkthrough Screens – After registering, there’s a Get Started process (1. Customize, etc.) but it doesn’t appear again later to guide the process. Also, these screens only provide high level information that seemed obvious, but don’t provide the much needed background information (use cases, overview of tools, etc).
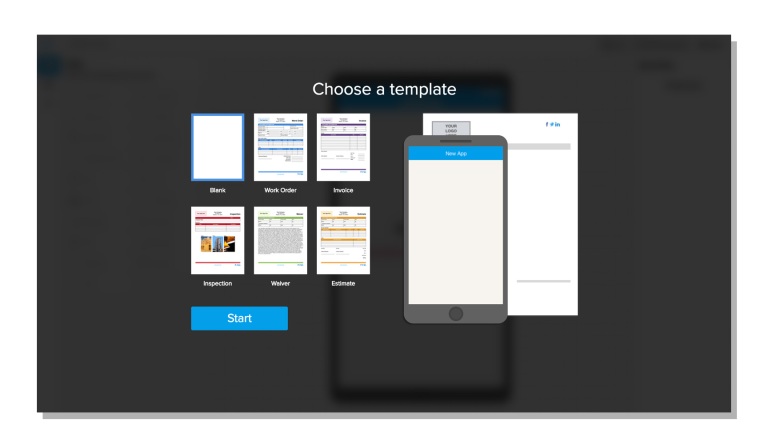
- Limited Templates – A quick review of the App Builder interface reveals that there’s a ton of great functionality, and the current template selection doesn’t scratch the surface of presenting all of the available options.

- Confusing Experience – I pick a template and start the app builder process, but it’s not obvious what the various interface components are, tools available, terminology, etc. (and the help video is buried in the side menu).
- Overly Complex – There’s too much complexity (via option overload) in the experience that makes it difficult to utilize all the great features and functionality.

- Lack of Testing – I certainly don’t want to deploy an incomplete or buggy app to my phone, but there’s no way to test this app.
- No Progress Indicator – It’s not clear what’s left to do to complete my app, or if any fields are still left to fill, etc.
- Poor Error Handling – An alert was displayed at some point in the process, but the error handling wasn’t smart enough to tell me that I deleted a link to a field that included necessary logic for a calculation, and that I needed to add a new link or change the logic.
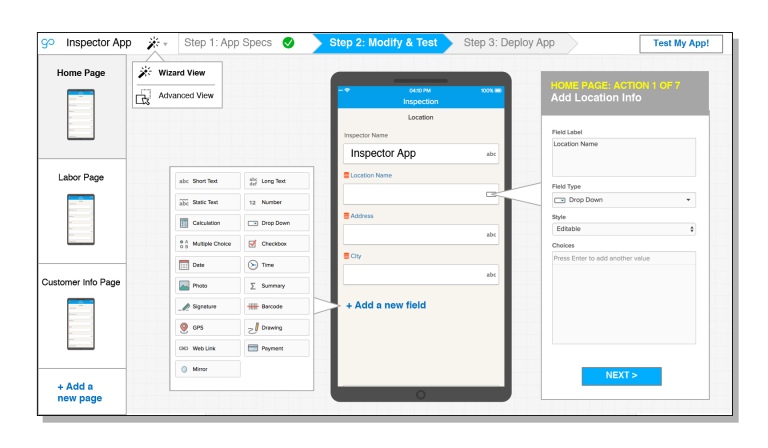
- Unexpected Controls – The controls on the App Outline don’t always work as expected, where I was able to click in the same spot earlier but now it won’t allow it.
- Strange Terminology – Seems like they’re trying to reinvent the wheel with new terms that are confusing, such as a “Loop.” And the notion of a “screen” is confusing, where it would be better to simplify this term to either “page” or “section” of a page.
- Mismatched Iconography – The icons are completely different styles than others on the GoCanvas site, and several don’t provide any visual reference as to what feature they indicate.
DSRUPTR RECOMMENDATIONS //
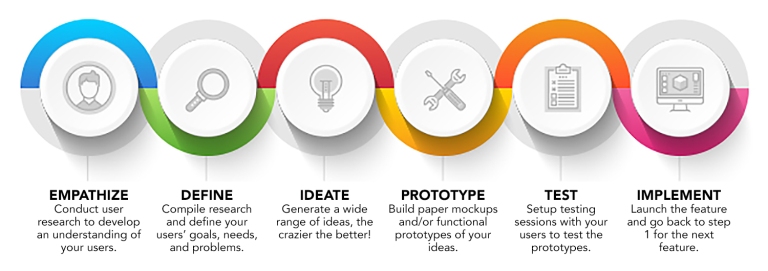
1. Human-Centered Design
I recommend utilizing Human-Centered Design approach to better understand end users’ goals, needs, problems, and current technology use that will better inform the App Builder product decisions. I recommend these specific research methodologies:
- Directed interviews with target audience to learn about their backgrounds, needs/goals, tools/tech, etc. (create a customer council from these interviews)
- Analytics: Path analysis, segmentation, goal completion
- Observe users using the App Builder via TeaLeaf
- Moderated usability tests via in-person lab sessions
- A/B test new concepts

Seek to answer these critical questions during the research phase:
- Users: Who is the target audience (i.e. personas)?
- Users: What are their primary goals, needs, and mental model?
- Users: What current tools/tech are they familiar with?
- Users: What competitor products do they use (digital, analog, etc.)?
- Product: At what point in the process do users most often abandon the app builder process and why?
- Product: What do users like most/least about the App Builder and why?
- Product: What are the common characteristics for users who have successfully completed and deployed an app?
- Product: What templates and tools are used the most/least often and why?
- Product: Would users recommend App Builder to a friend? Why/why not?
- Product: How often do users come back after abandoning their app and why? (due to a nudge like email, notification, etc.?) Do they finish the app?
2. User Experience Improvements
I recommend the following improvements to the user experience:
- Segment the users to focus on the key segments (e.g. new users, current customers, etc.), and develop a unique experience for each segment to match their needs.
- Cut the registration process down to 1 step and ask for additional information later.
- Add a progress bar at the top of the page to help guide users through the app building process (display a checkmark icon when a user completes a step).
- Add a form at the beginning of the App Builder process to better understand what type of user (new or existing), as well as collect basic user info (App Name, Type of Company, etc.) and more details of the app they’re building. This also helps the user develop a mental model of what they’re building and why.
- Provide guidance on what happens after the data is collected (i.e. where does it go? How does it look?).

- Add a wizard to guide first time users through the specific steps of what needs to change, data added, options available, etc.
- Remove the Outline on the right side, and instead, display the list of pages on the left side (with the current page highlighted) to provide a better mental model for users.
- Add a toggle to allow users to switch between the wizard and advanced drag and drop view.

- Enhance the error handling to make it smarter to better guide the user to fix issues.
- Replace the buttons in the top right with a “Test My App!” button that allows users to test their app at any time (and doesn’t require sending it to their phones).
3. Build a Customer Council
In order to better understand and learn from your users, it’s absolutely critical to build a Customer Council that includes 10-15 users in your key user segments. The benefits include the following:
- Product Feedback
You will get a lot of great feedback on the product as they use it in the field, as well as a wealth of dedicated testers you can utilize for testing prototypes and other research tasks to ensure it works the way it was designed while providing value. They can also provide guidance on the product roadmap and a valuable way to test the assumptions before committing resources. - Operations Feedback
You can also gain insights on what it is like to interact with your company. How well does your sales process work? How responsive are your feedback mechanisms? If you provide services, how well are they executed? And does your customer support meet the needs of your users? - Marketing & Sales Feedback
Customer councils can provide input on which marketing messages and channels are working, help with marketing planning, and even yield valuable sales leads and referrals. - Industry, Market & Competitor Intelligence
Councils can provide a broad view of your industry, alert you to emerging trends in your market, and new offerings from your competitors.
4. Replace the Product Manager with a Creative
I generally give the benefit of the doubt to Product Managers since they have a difficult, almost impossible job to do every day. But there’s no excuse for creating a product that has a 75% abandonment rate with a key segment, especially since the product has been on the market for several years and the Product Manager hasn’t tried utilizing a Design Sprint or even a pivot to fix the problem. It sounds like there’s too much emphasis on perfecting the Agile development process rather than trying new ideas, so I’d recommend replacing the Product Manager with someone who has a creative background like UX, CX, or even UI. Creatives understand the need to meet directly with customers to understand their needs, and to rapidly prototype and test new solutions to solve the abandonment issue.