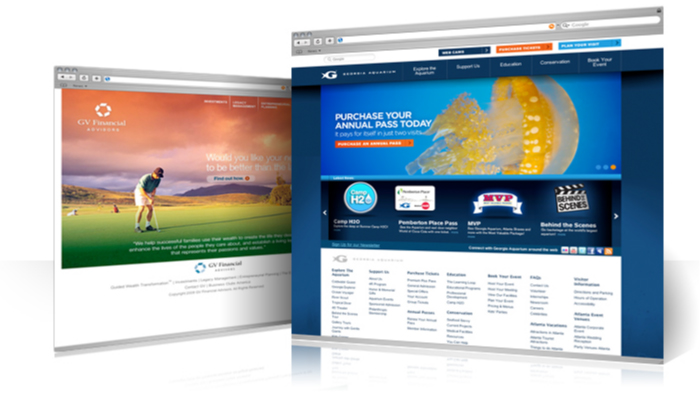
I can remember a time in the 2000’s when design was awesome.
We had powerful Apple computers to finally design and deploy realism on websites with 16 million colors, 3D objects, gradients, shiny/glossy, 8-bit transparency, shadows/depth, and photography all mixed together to create powerfully rich aesthetics.

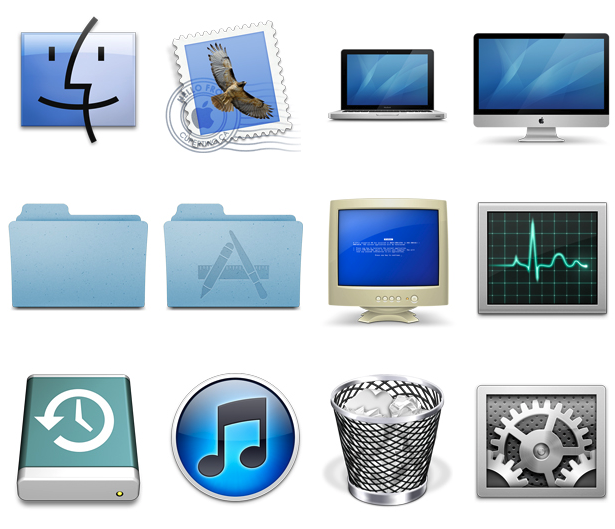
We even had photorealistic iconography!

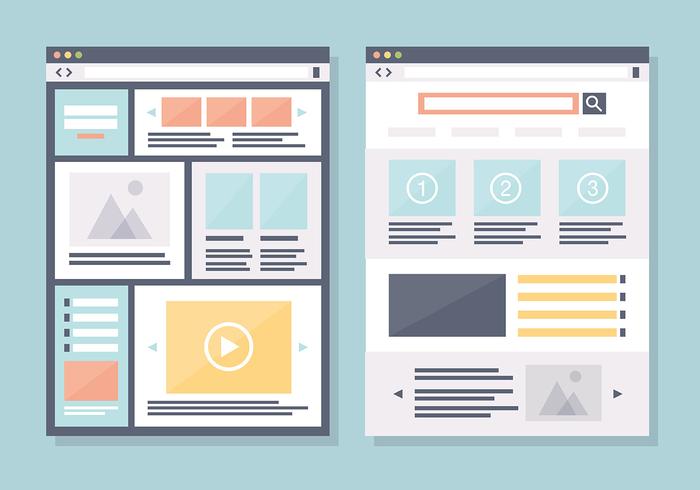
And then, out of nowhere flat design was ON LIKE DONKEY KONG!!! And suddenly everywhere online like Kevin Bacon.
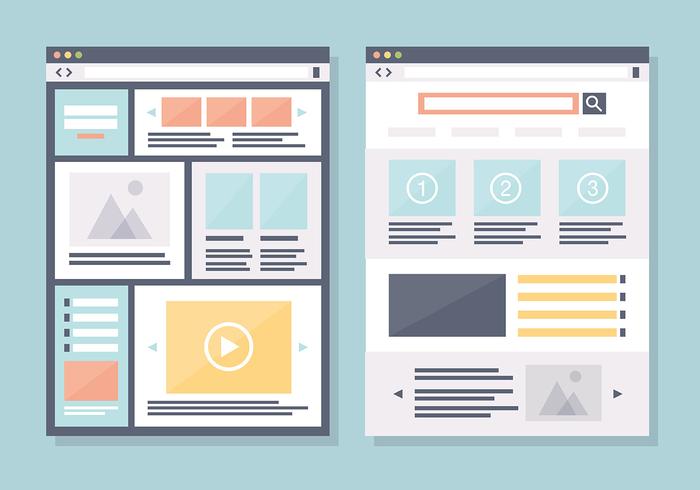
Every website design looked, well, exactly the damn same as every other website design. It was so bad that I could rarely find a distinction between wireframes and UI!
 It’s almost as if designers got lazy.
It’s almost as if designers got lazy.
The minimalists had won and flat design ruled. Although I’m guessing it had more to do with responsive web design and the flood of newbie designers hitting the job market, but I’m glad to see that creatives are pushing back…
The Future of Design: Combining 3D Realism & Flat Design
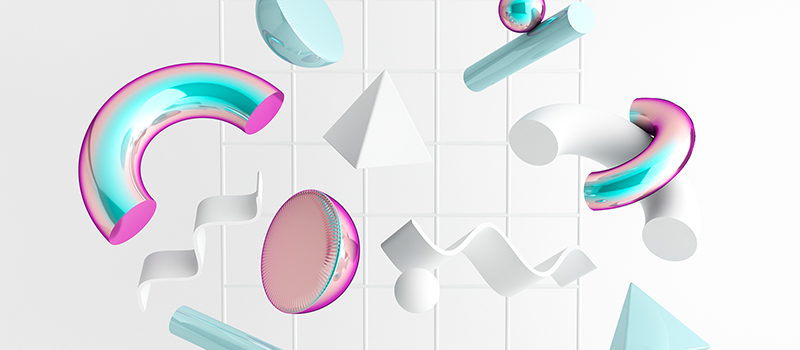
I’m excited to see innovative designers evolve the boring flat design concept by experimenting with the addition of other design styles: 3D realism, illustration, wacky typography, steampunk colors, etc. And by doing so this has created a funky new style.

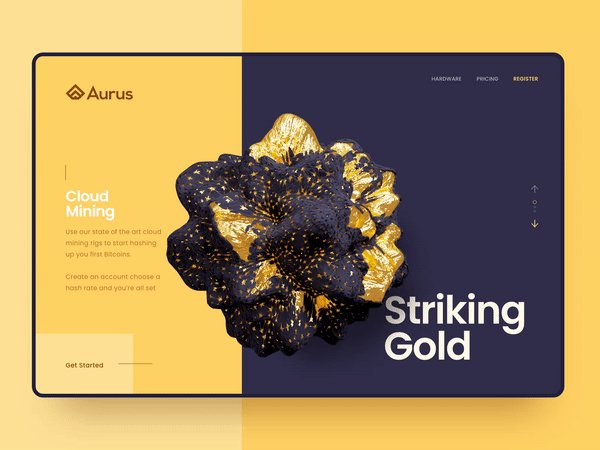
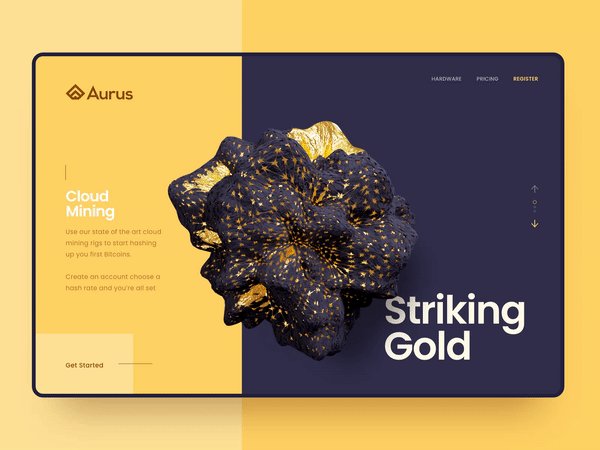
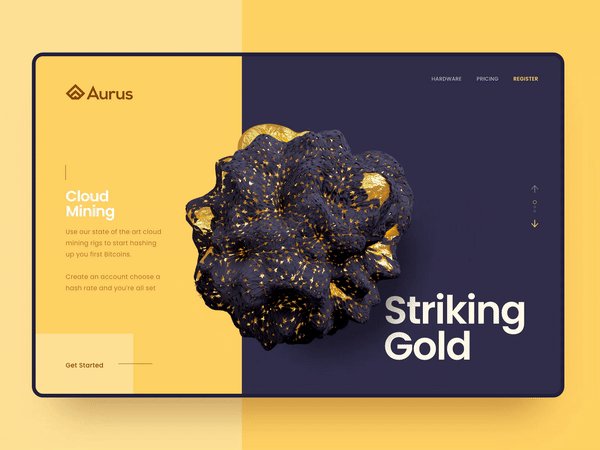
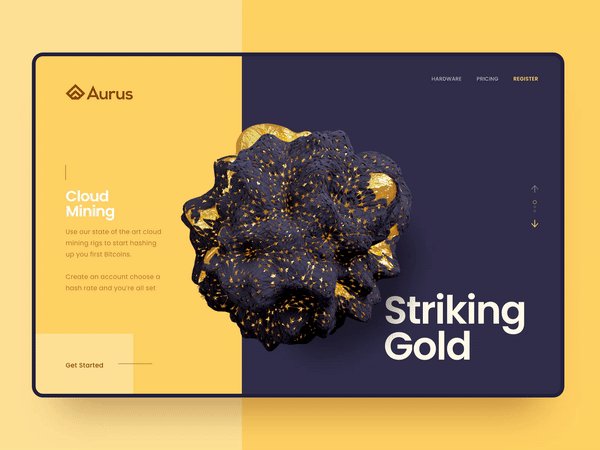
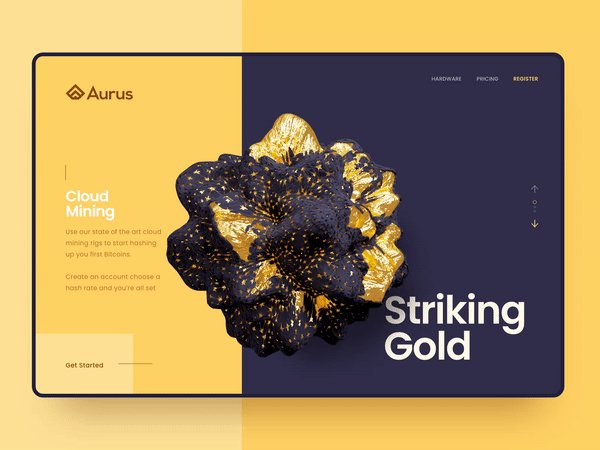
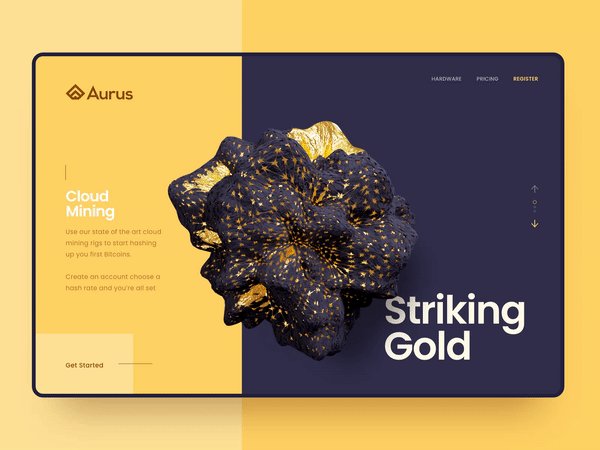
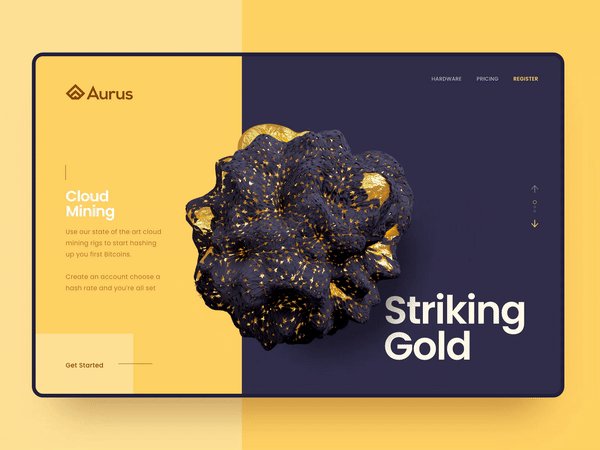
Last year I started to see designers combine the best of both realism and flat design. This was accomplished by pairing 3D objects and textures with minimalistic elements, where they bridged the gap between the simplicity of flat design and the visual complexity and uniqueness of realism.
This new method results in images that are much more visually stunning to the eye. It forces viewers to pause, take it all in, and actually digest what they see. It may not be the right style for transactional websites/apps, but it certainly gives the mind a reason to linger a bit longer on those compelling images.
Now that we have modern technology and software capabilities in 2020, we’ll keep seeing more awesome 3D design compositions. And designers will advance it further by combining it with other realities, such as photos and 2D objects.
Design Challenges
Being innovative has its challenges. And design is no different.
In order to break the boundaries of flat design by combining two very different design styles, it requires new thinking, plenty of experimentation, and potentially even learning new skills.
For example, if designers want to utilize 3D realism with flat design, it can be extremely resource-intensive in developing accurate 3D models, illustrations, and/or animations.
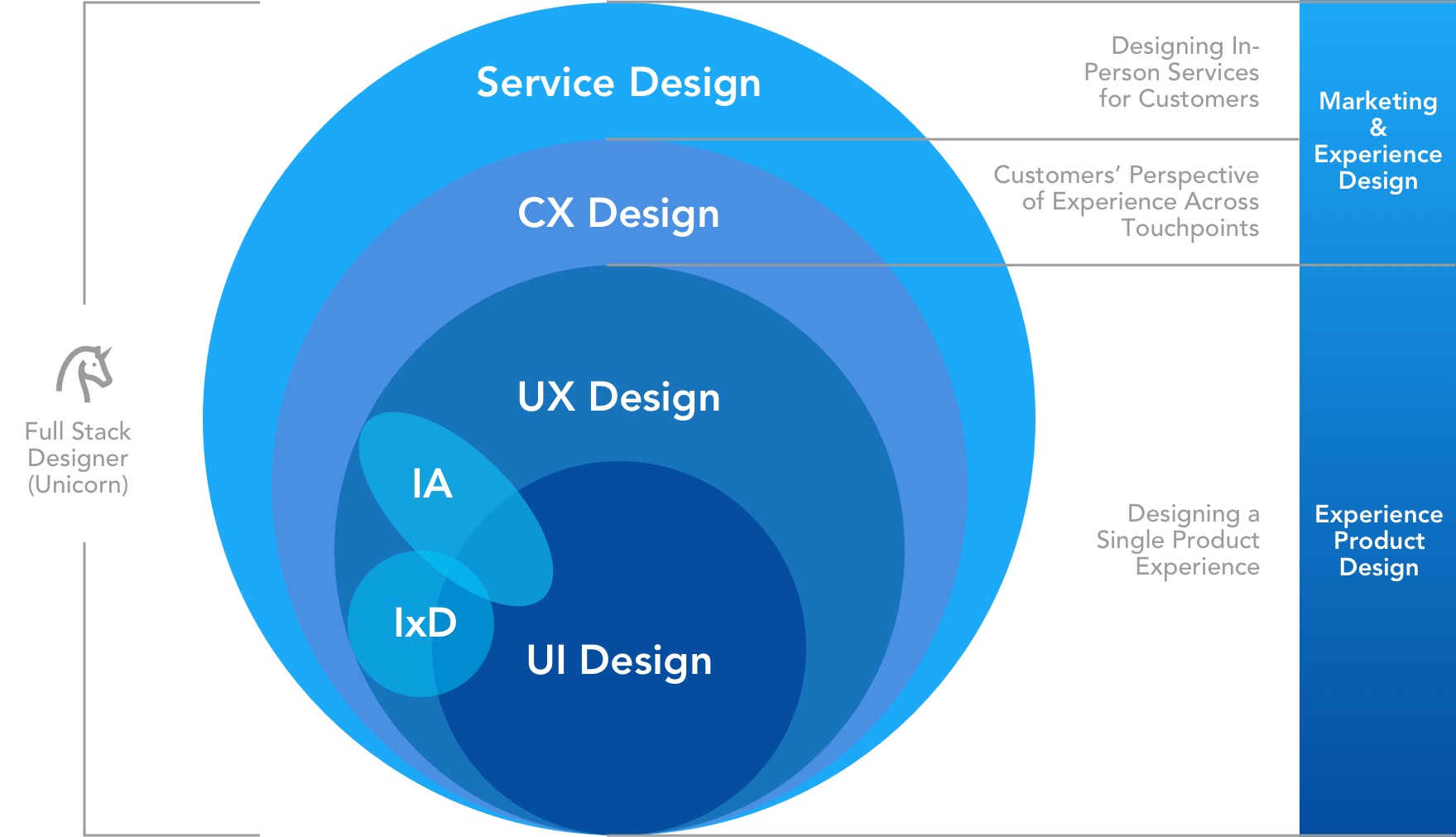
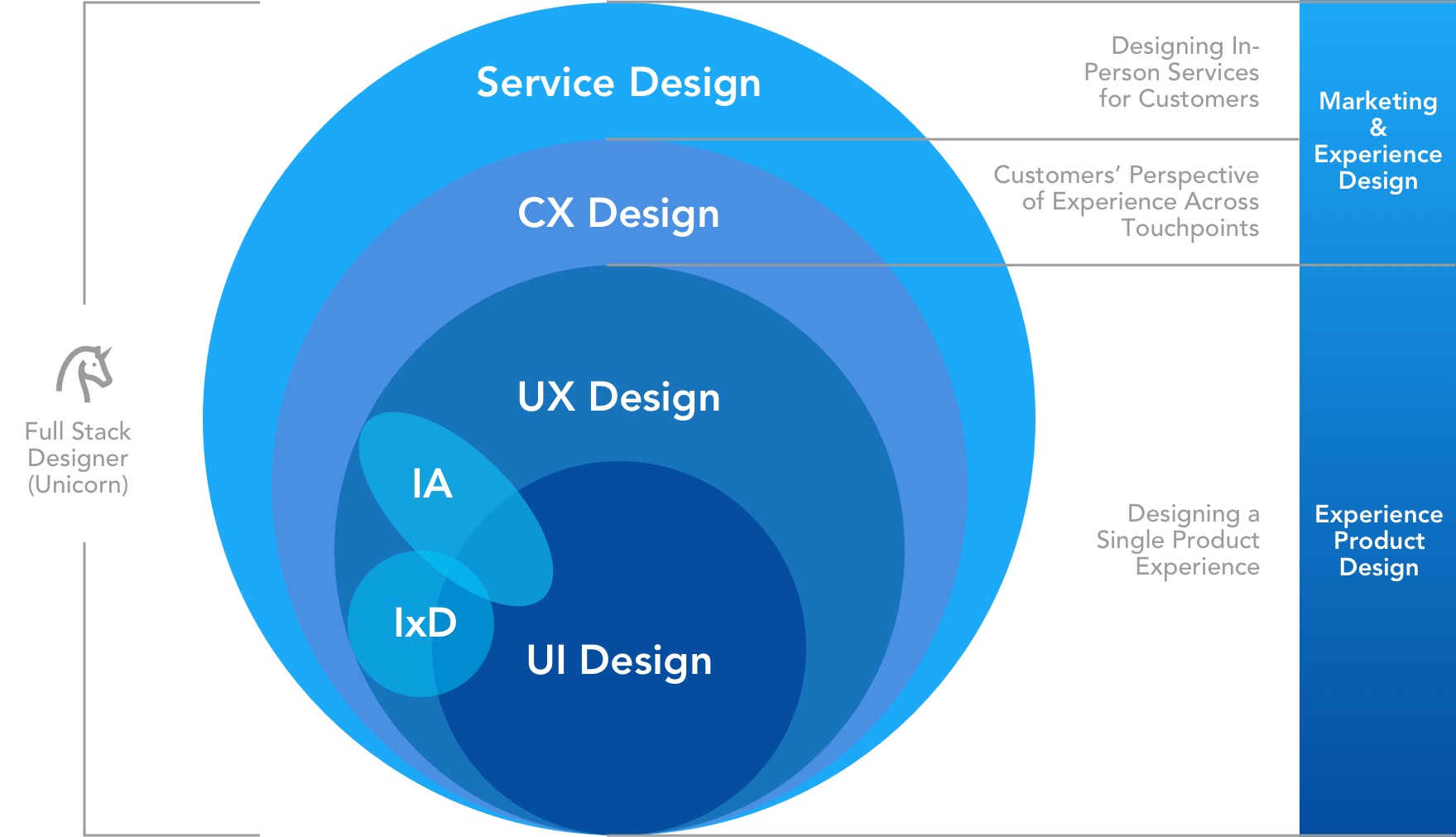
 Designers must either learn a new skillset, utilize clipart, or partner with 3D designers. I personally feel like the business world already expects every designer to be unicorn and be able to seamlessly execute everything from UX and UI to IxD and IA. I’m even seeing CX and SD bleed over into the traditional product design roles.
Designers must either learn a new skillset, utilize clipart, or partner with 3D designers. I personally feel like the business world already expects every designer to be unicorn and be able to seamlessly execute everything from UX and UI to IxD and IA. I’m even seeing CX and SD bleed over into the traditional product design roles.

There’s an extraordinary amount of detail required to mirror the depth and variety of the world around us, and this can be a major challenge for designers to replicate to achieve the concept they want to implement.
Exploring 3D Realism & Flat Design
The big question I get asked a lot is what will these new designs look like?

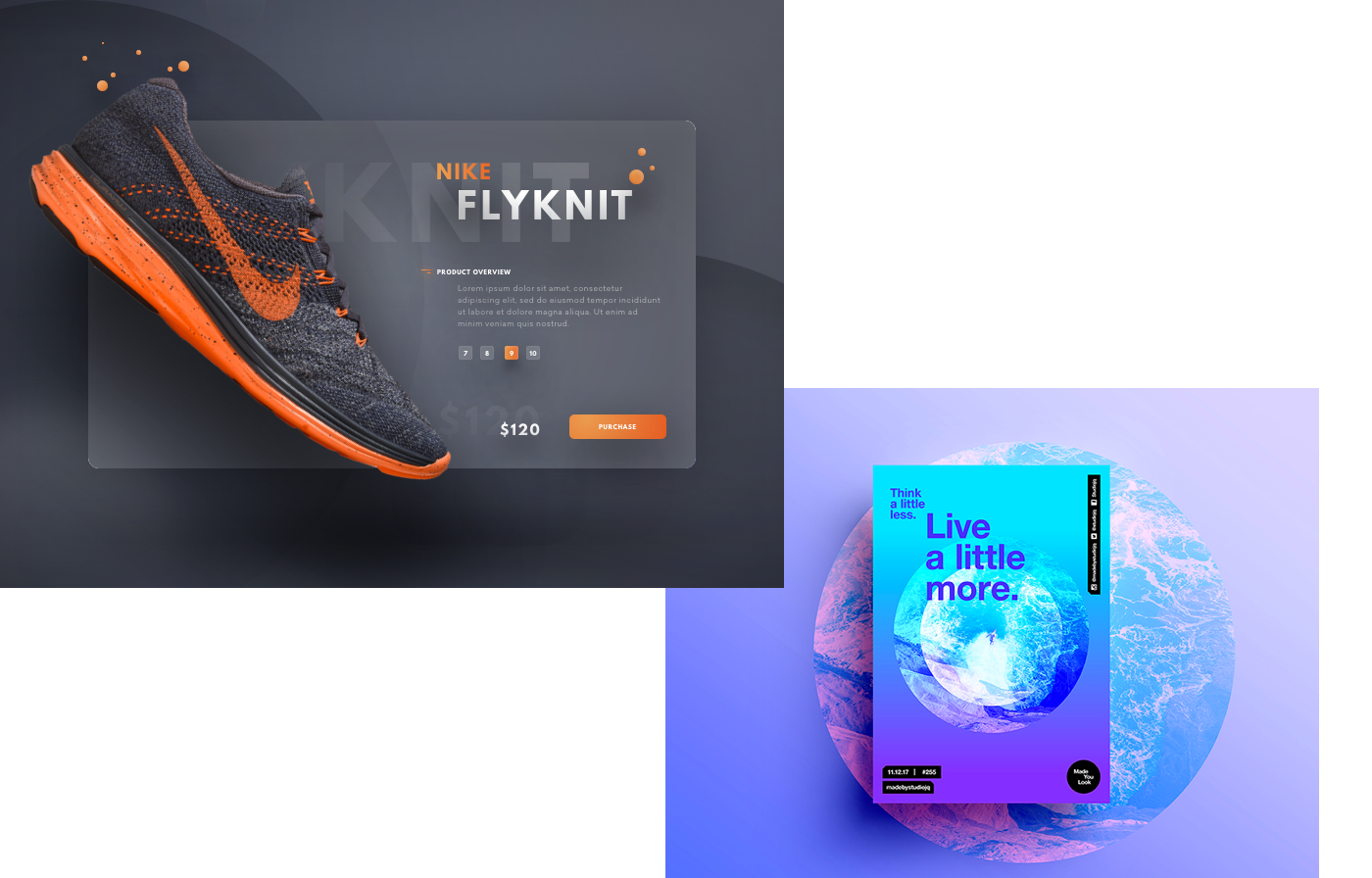
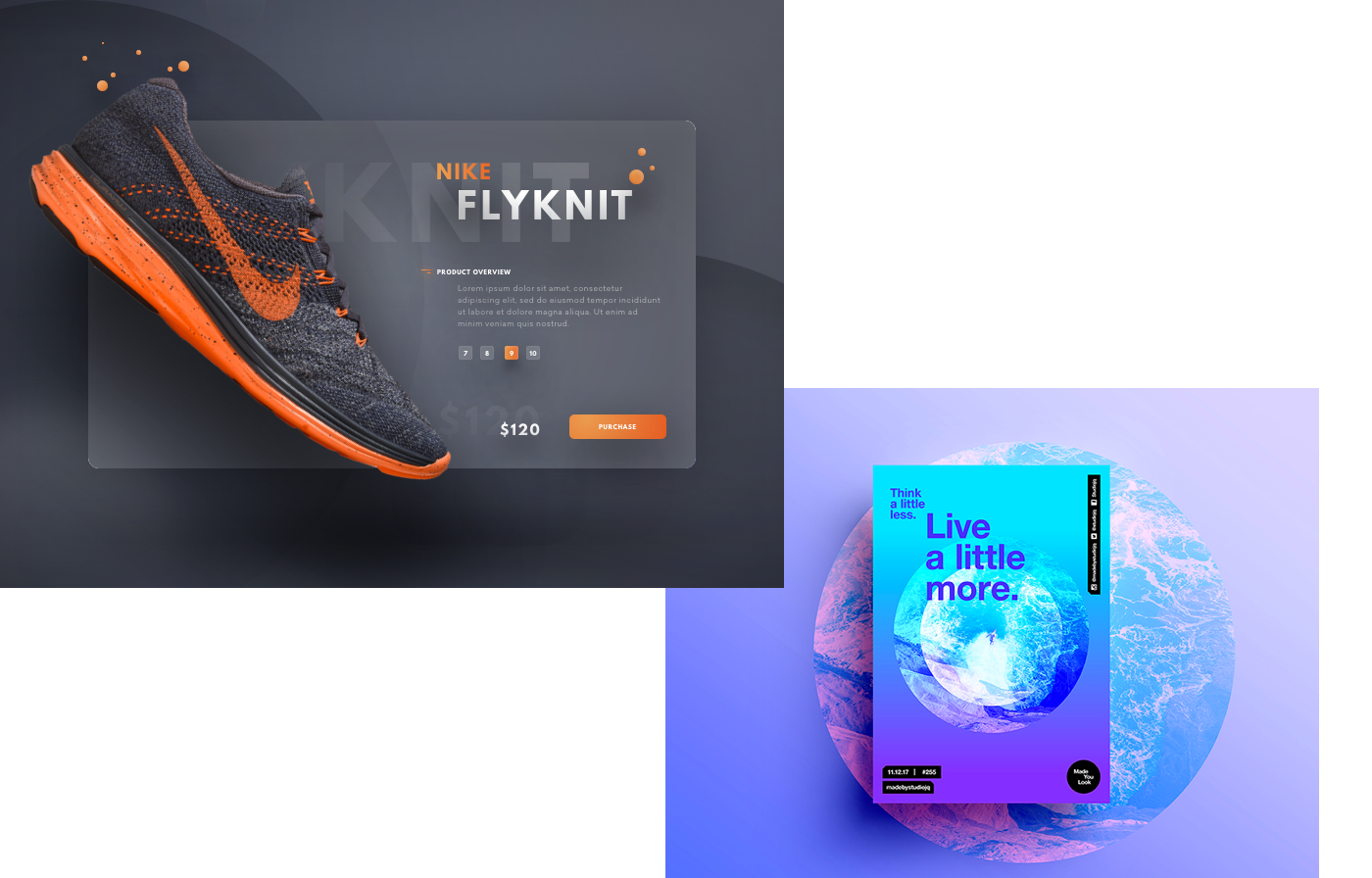
In the coming year, I expect to see designers mix photographic-style images with hand-illustrated art. We’ll also see flying, floating, and 3D elements on top of flat objects to add more dimension to designs.

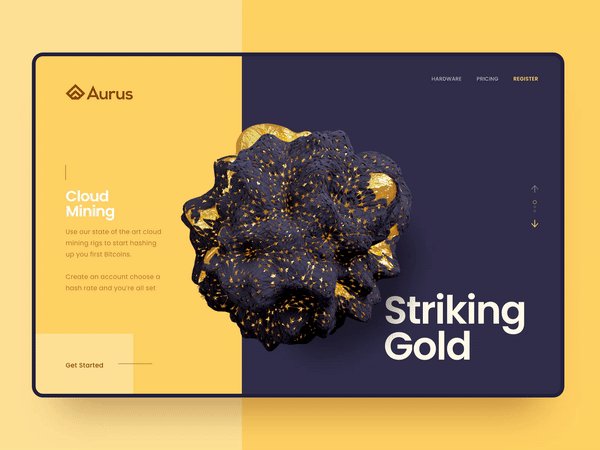
This funky mix of real and flat is already appearing on websites for futuristic tech companies (like bitcoin sites), and I’m predicting it will soon spread to mainstream brands.
Leave a comment below and let me know your thoughts on this new design trend, or include a link to a site that has a kick*ss implementation of it…
 We even had photorealistic iconography!
We even had photorealistic iconography!
 It’s almost as if designers got lazy.
The minimalists had won and flat design ruled. Although I’m guessing it had more to do with responsive web design and the flood of newbie designers hitting the job market, but I’m glad to see that creatives are pushing back…
It’s almost as if designers got lazy.
The minimalists had won and flat design ruled. Although I’m guessing it had more to do with responsive web design and the flood of newbie designers hitting the job market, but I’m glad to see that creatives are pushing back…
 Last year I started to see designers combine the best of both realism and flat design. This was accomplished by pairing 3D objects and textures with minimalistic elements, where they bridged the gap between the simplicity of flat design and the visual complexity and uniqueness of realism.
This new method results in images that are much more visually stunning to the eye. It forces viewers to pause, take it all in, and actually digest what they see. It may not be the right style for transactional websites/apps, but it certainly gives the mind a reason to linger a bit longer on those compelling images.
Now that we have modern technology and software capabilities in 2020, we’ll keep seeing more awesome 3D design compositions. And designers will advance it further by combining it with other realities, such as photos and 2D objects.
Last year I started to see designers combine the best of both realism and flat design. This was accomplished by pairing 3D objects and textures with minimalistic elements, where they bridged the gap between the simplicity of flat design and the visual complexity and uniqueness of realism.
This new method results in images that are much more visually stunning to the eye. It forces viewers to pause, take it all in, and actually digest what they see. It may not be the right style for transactional websites/apps, but it certainly gives the mind a reason to linger a bit longer on those compelling images.
Now that we have modern technology and software capabilities in 2020, we’ll keep seeing more awesome 3D design compositions. And designers will advance it further by combining it with other realities, such as photos and 2D objects.
 Designers must either learn a new skillset, utilize clipart, or partner with 3D designers. I personally feel like the business world already expects every designer to be unicorn and be able to seamlessly execute everything from UX and UI to IxD and IA. I’m even seeing CX and SD bleed over into the traditional product design roles.
Designers must either learn a new skillset, utilize clipart, or partner with 3D designers. I personally feel like the business world already expects every designer to be unicorn and be able to seamlessly execute everything from UX and UI to IxD and IA. I’m even seeing CX and SD bleed over into the traditional product design roles.
 There’s an extraordinary amount of detail required to mirror the depth and variety of the world around us, and this can be a major challenge for designers to replicate to achieve the concept they want to implement.
There’s an extraordinary amount of detail required to mirror the depth and variety of the world around us, and this can be a major challenge for designers to replicate to achieve the concept they want to implement.
 In the coming year, I expect to see designers mix photographic-style images with hand-illustrated art. We’ll also see flying, floating, and 3D elements on top of flat objects to add more dimension to designs.
In the coming year, I expect to see designers mix photographic-style images with hand-illustrated art. We’ll also see flying, floating, and 3D elements on top of flat objects to add more dimension to designs.
 This funky mix of real and flat is already appearing on websites for futuristic tech companies (like bitcoin sites), and I’m predicting it will soon spread to mainstream brands.
Leave a comment below and let me know your thoughts on this new design trend, or include a link to a site that has a kick*ss implementation of it…
This funky mix of real and flat is already appearing on websites for futuristic tech companies (like bitcoin sites), and I’m predicting it will soon spread to mainstream brands.
Leave a comment below and let me know your thoughts on this new design trend, or include a link to a site that has a kick*ss implementation of it…